Lesson 3: Building a Web Site
Now that you've created your first web page and have some of the basics down, we can move onto building a web site.
Introduction: What is a website?
A website is just a bunch of web pages connected together through something called links. In HTML there is a special tag called (you guessed it!) the 'link' tag, and it looks like this in its most basic form:
<a href="..."> </a>
And here is an example of the link tag with a destination filled in:
<a href=" http://www.killersites.com "> Go to killersites.com</a>
It's safe to say that we have all used links when surfing the web. Whenever you click on a link that takes you to another page, you are using a link tag. The link tag is the most important tag in HTML; it makes the Internet interconnected!
In the above example, we see that the link tag points to the web site www.killersites.com and the text that is displayed on the web page is: 'Go to killersites.com'. So if you wanted to create a link that took someone to www.yahoo.com, for example, you would replace the www.killersites.com with www.yahoo.com, Yahoo's address.
Like all other tags, link tags have an opening tag (<a href=" http://www.killersites.com ">) and a closing tag (</a>). Links tags are a little more complex than the other tags we have seen so far, but I think that you can handle it!
Some of you may have noticed that there is some text in the link tag that comes before the web site address; the text I am talking about is this:
http://
This text tells the browser that the link is pointing to a web page. Sometimes links can point to other things besides web pages; things like movies, PDF files, and so on.
Absolute vs. Relative URL
To link pages in your web site from one page to the next you have a choice of using one of two types of addresses: absolute addresses (complete) and relative addresses (partial).
Before I go on, URL is a nerd's way of saying 'address'.
An absolute URL is the complete address of a page that can be found from any other location on the Internet. So let's say you have a page called contact.html on the root of your web site who's domain name is www.myStore.com . In this case, the absolute URL of the contact.html page would be:
'http://www.myStore.com/contact.html'
Ok, now I know I lost a few people because I used a word that I did not explain: 'root'.
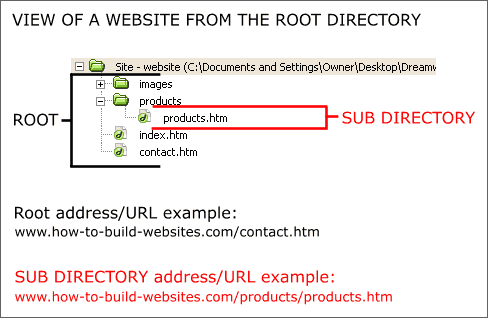
When geeks talk about the root of a web site, they are taking about the base of the web site, the starting level.
The files (pages, images, etc.) that make up your web site are organized in folders just like any other files that you store on your home computer. Your host will give you a space/directory on their server for you to place all your website's files.
This space/folder assigned to you will be the 'root' of your web site. This means that as far as the Internet is concerned, anything (html files, images, other folders, etc.) in this folder is directly accessible by your domain name plus the name of the item. Huh! Even I'm a little confused! Perhaps a little example will explain this better:
Let's say that on the root level of your website, you had these HTML files:
index.html and contact.html
And in a folder called 'products', you placed whole bunch of other pages with one called 'bookcases.html'. You decided to put all your 'product' HTML pages into a 'products' folder to keep the web site more organized - a smart thing to do!
Absolute vs. Relative URL - continued
Can you guess what the absolute URL would be for the web page 'bookcases.html'? For the domain name: 'www.myStore.com' it would be:
http://www.myStore.com/products/bookcases.html
Just think about it a little and hopefully it will sink in! If it doesn't right away, don't worry, it will come.

Relative URL
A relative URL is a partial address that is relative to the page where you placed your link. So if you were linking from the index.html page of this web site to the bookcases.html page your relative URL (address) would be:
/products/bookcases.html
And the actual link tag would look like this:
<a href="/products/bookcases.html">Check out our bookcases!</a>
You are basically telling the browser that the HTML page we want to load is in the products folder. Play around with links and folders on your own web site and things will become very clear. This is important because if you get the address wrong, it won't load!
Ok, one more example to help you guys and gals out there: lets say you wanted to link to the page 'contact.html' from the 'index.html' page:
<a href="contact.html">Contact us</a>
Since the page 'contact.html' is on the same level as the page 'index.html', we need only include the name of the html file in the link address.
Summary of the process of creating a web site
Now that we got some preliminary theory out of the way (it's about time,) we can actually go over the 10 steps you'll need to take to build and bring a website 'live' on the World Wide Web.
1. Define the purpose of the web site
When starting a web site project, you must first clarify what the goals of the website are. Knowing your goals will impact the choices you make when putting the web site together and ultimately contribute to its success or failure.
This may sound obvious, but many web sites seemed to have been put together without the goal kept in mind. The result is a messy web site that is disorganized and harder to build and maintain.
So if, for example, the goal is to create an e-commerce web site that sells products, then as a web site designer you have to consider things like the following:
- Do you need credit card processing capabilities?
- Are you going to need a shopping cart system to take orders?
- How many items will be sold on the web site?
This is just one example. The point to take away is that by defining the purpose you can better prepare and get the right tools / people for the job.
2. Diagram the structure of the website.
A simple diagram helps to visualize the web site for both you and your client - this assuming someone has hired you to build a website. Nothing special is really needed, just a series of boxes representing each page in the site with lines connecting them showing the linking strategy. A pyramid scheme is usually used to show the hierarchy of a web site from the splash/home page down*.
Note: I use the terms 'splash page' and 'home page' interchangeably most of the time. There is a subtle difference from the perspective of an old-time web nerd, but for the rest of the world, it basically is the first page someone hits when they visit a website.
Summary of the process of creating a web site - continued
3. Write out the text for the web site
Before you start writing any HTML, you should (in your favorite word processor) write out all the text that you need to include in the website. Doing so will help you with the design process.
Another thing you should do is to make sure that the text is finalized before it gets to the web site; it is much easier to correct things in a word processor than in an HTML page.
4. Choose a basic layout that will be used on all pages
Armed with your website diagram and your web site's text (complete text!) you can now choose a basic layout for your pages. You can go crazy with some funky artsy web site (and sometimes it can work), but most of the time you should use standard layouts that people are used to:
- Left side navigation.
- Top navigation
- Right side navigation.
When in doubt, think of how books are laid out.
5. Choose the basic color scheme and fonts for the site
Your next task is to start considering the basic colors and fonts that you're going to use. You want to choose a style that fits the subject of the web site. For example: pink doesn't do well for a hardware store, maybe some steel blues instead! The point to take away is to establish the style of the web site before you start creating pages, otherwise you may find yourself doing pages over again!
Later on in this tutorial I will teach you how to use an easy to use technology that makes web sites a breeze to style: CSS
Summary of the process of creating a web site - continued
6. Build out the website
With the before-mentioned completed, you're ready to actually start creating your web pages. So what you need to do is:
- Take the structure you developed in steps 1 to 5 to create your web pages.
- Link the web pages together.
Now is the time for you to practice a little and actually build a small web site! If you can't think of something, create one on your favorite movie with a page for each main character.
Remember that you only get good at doing something by doing it!
7. Choose a domain name
Once your website is built, you will need to get it on the web - that means you need a domain name.
All websites need a domain name, and your choice of a domain name can impact on how many people find your website, so choose carefully! Here are some points to remember when considering your choice of a domain name:
- Domain names that tell you something about the web site are food for search engines and they help clue people in, too. If for example you were building a website for a hardware store, a domain name like 'discountHardware.com' is pretty good, it tells you everything about the web site immediately. If you called it 'bigSteel.com' instead, you can argue that we are not giving such a clear message of what the web site is about. Even if the hardware store was actually called 'Big Steel Hardware', I would go with 'discountHardware.com'.
- Search engines such as Google will look at several elements of your web site to try and determine what your website is about. One of those key elements is the domain name; Google will look for keywords in the domain name that help the 'Google bot' (Google's automated snooper software) to categorize your web site.
One question that is asked often enough is whether the domain name has to have the same name as the business it is representing - the answer is no.
Next!
Summary of the process of creating a web site - continued
8. Register your domain name
This can be trickier than you think, since many of the good domain names are taken. You can pretty much forget about single-word domain names like business.com and auctions.com; they are long gone! You will need to come up with combination words like 'how-to-build-websites.com'.
Today you have many more options for domains; in the past, businesses could only register .com's because .net and .org domains where reserved for special types of organizations. Those old restrictions are now gone, and there are a wide variety of extensions you can choose from:
.com, .net, .org, .tv, .biz, and several others including country codes like .ca (Canada), .us (USA), .co.uk (United Kingdom) et cetera.
In terms of the search engines, it makes no difference which ending (extension) you use.
Some people might argue that the first thing you need to do is to register your domain name, then build your web site. That may be true if your website design is impacted by the domain ... for some people this is the case, and for others it isn't. You can make that call for your own websites.
How do you know if a domain is already taken?
The quickest way to figure this out is to type in the domain name in your browser and see if it takes you anywhere. This is not always useful though because many domains have been bought but have no website!
That means the best way to figure this out is to go to your registrar. Every registrar will have a form where you can check to see if domains names are available just by typing it in.
The best thing about going to the registrar is that when you type in a domain name you are interested in their systems will not only tell you if the .com is available, they will also give you the scoop on all the other variations - a big time saver.
9. Find a hosting company: What to look for in a host
Today, hosting web sites cost much less than what they did just a few years ago, and that's a good thing. You can go from zero cost hosting to very pricey solutions, depending on your web site's needs.
What can affect the cost of hosting a website?
- Traffic - more traffic can cost you more per month. But for this to affect you, you would have to have a pretty popular web site. Since you are just starting out, I wouldn't expect that problem for a while.
- Extra features / services - you may need to use a database (for e-commerce) or need many email accounts, extra disk space to store all your websites files. Each host will have a list of plans that you can choose from depending on your needs.
In the end you have to choose the hosting company and hosting plan that is best suited to for your web site. Cheaper is not always best, but it may be good enough for you.
10. Upload your website to the hosting company's server
Once you created your web site, paid for your domain name, and picked your hosting company, it's time to upload the web site onto your host server for the world to see. Typically, you would use something called FTP to do this; you hosting company should be able to help you with the details when setting up your account.
Some quick tips to remember
- Keeping web pages small - under 60k
- Keeping content headers (H2 tags) clear and to the point.
- Keep paragraphs small.
- Keep contact information (email - phone) easily found in same place on all pages.
- Keep look and structure of the web pages consistent across all pages.
- Provide a 'Home' button to take the user back to the cover (a.k.a.: splash, home) page of the website.
- Make sure links are always underlined. (Don't use CSS to remove the underline: big mistake if you do since people assume that underlined texts are links.)
- The company logo should appear on every page in the same spot and it should always be a link back to the home page.
Now that we have a good idea of what building a website is all about, we can move on to the next subject: Using Cascading Style Sheets (otherwise known as CSS) to help us make our pages look great!