2: Building your first web page - Part 1
In this 'hands-on' module we will be building our first web page in no time. We just need to quickly
cover a couple of points beforehand to help get our feet on the ground.
The three ways you can build a web page
1. Use a pre-made template: WHAT IS A WEB DESIGN TEMPLATE?
A web site design template is a pre-made website design template which can be customized to
reflect your company's branding. Website design templates can be found in various formats like
Photoshop and HTML. Many times, these templates are compatible with HTML editors like GoLive,
FrontPage, and Dreamweaver.
Web site templates can be very useful; they can be used by experienced web designers to
'jump-start' the creation of a website. They are also a way for people to put out great-looking web
sites quickly with little or no knowledge of HTML and web design.
2. Use an HTML editor like FrontPage or Dreamweaver:
HTML editors make building web pages feel like (to a certain extent) creating a document in
Microsoft Word ... it's made pretty easy. But the downside is that you lose a certain amount of
control of what you're doing and in some cases become dependent on the program.
3. Hand-code your HTML in a text editor like Notepad:
That means you type in the HTML code yourself. This is the approach we are going to use here,
because it's the quickest way to learn how to build web pages, and it is arguably the best way
because you have the most control over what you're doing.
Ok, now that we know the advantages of hand-coding web pages, let's jump into just the bare
minimum of theory, then we will build our first web page!
HTML tags are specifically formatted text that creates 'markers' for web browser to read and interpret.
These 'markers' tell the web browser what and how to display things on the web page. Tags are placed
in and around text and images (text and images are some of the 'things') that your want to have appear
in your web pages.
HTML has a whole bunch of tags (just like the alphabet has a whole bunch of letters) that the web
designer can use to build web pages. As mentioned above, tags have a specific structure so that
when the browser is reading an HTML page, it knows the tags from the normal text.
Tags are typically words or abbreviations of words placed between angled brackets. So for example:
to make text bold, HTML has the 'bold' tag that looks like this:
<b> This text will be bolded </b>
Another commonly used tag is the paragraph tag:
<p>
This is a paragraph of text.
</p>
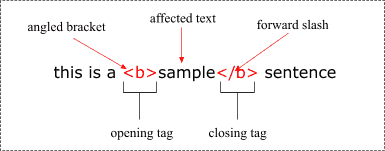
Tag Diagram
You may have noticed that HTML tags come in pairs; HTML has both an opening tag (<tag name>)
and a closing tag (</tag name>). The only difference between the opening and closing tags is that
the closing tag contains an extra forward slash.

Some EXAMPLE HTML tags that might make things clearer:
<b> Makes text bold </b>
<i> Makes text italic </i>
<h1> Tells the browser that this text is very important -the browser
usually
makes this text really big </h1>
<table> Creates an HTML table - think of a spreadsheet </table>
I hope you can see the pattern in the list above.
HTML tags are not just for placing and formatting text, HTML tags can be used to include other
things like: animation, video, Flash, audio, and even multimedia programs.
Comparing HTML code and the web page it creates
Let's start with a very simple web page to make it as easy for you to understand. First lets look at
the final page: sample web page
Now that we've seen what the page looks like, let's look at the HTML code used to create the page.
What you should do now is take a little time and compare the HTML page and the page with the
code that is used to create the page. Notice where the tags are and what they are doing.
Some Theory: The structure of an HTML page
An HTML page is divided into two major sections:
- 1. The head
- The head (<head>) section contains underlying information about the page which does
not get displayed in the web page (except for the title of the page). It does, however, have
an affect on how the web page is displayed.
- 2. The body
- The body (<body>) section: this section contains all the stuff that appears on the actual web
page when someone happens to come along with their web browser. We are talking about
the actual text, images, flash movies, and so on that people will see. That, of course, means
the tags used to format all this stuff are there too...
You will notice that both the head and the body sections of a web site are marked in the HTML page
with their respective tags: (<head> </head>) and (<body> </body>).
If the body tag creates the body of an HTML page, and the head tag creates the head of an HTML page,
how do you create an HTML page itself? You guessed it, use the HTML tags:
<html> </html>
The 'mother of all tags' is the HTML (<html>) tag, and like all tags it must have a start tag (<html>) and
an end tag (</html>). The difference between the start and end tags is the forward slash (/), but you
already knew that.
Every web page MUST begin and end with the HTML tag, otherwise the web browser (programs like
Internet Explorer) will not be able to display the page. You also have to have the head tags and the
body tags. All the other tags are optional.
So the bare-bones HTML page must have these tags and in this order:
<html>
<head>
<title>Title of your page</title>
</head>
<body>
</body>
</html>
Time to build your first HTML page by hand
I could go on with more theory and send half of you to sleep (trust me); instead you are now going
to actually build your very first web page! One of the best ways to learn something is to actually do it,
so don't worry if things are a little foggy for you right now, as we build the web page, things will start
to clear up.
Step 1: Let's write some HTML code
Open up a text editor like Notepad on Windows and type this (or: Note: Here's a PDF that shows you
how to create html documents on MAC):
<html>
<head>
<title>Your first hand coded page!</title>
</head>
<body>
<h2>Hand coding web pages is easy! </h2>
<p>I would like to thank everyone who helped me type this page.</p>
</body>
</html>
Step 2: Save the file as an HTML document
Save your HTML file (save it to your desktop so you will be sure to find it!) using your text editor's
'Save as' function and name the file webPage.html.
You can choose any name you want, as long as you follow these four rules:
- Web page names cannot have spaces in them: 'web page.html' is no good but 'webPage.html'is perfecto.
- The name has to end with either .html or .htm; by ending the file name this way you are telling the computer
- that this is a web page and that it should use a web page reader / browser to view it.
- Don't use funny symbol like: $, %, ^, & in your page names. Stick to standard letters and numbers.
- In Notepad, please save the file as UTF-8.
MAC OSX Notes: How to create an HTML document with MAC OSX (PDF)
Step 3: Marvel at your work and view your page
You should be able to now just double-click on the page or open it up with your web browser by going to its "File" menu,
then select "Open file" and select your page.
You should be able to see your page in all its glory! Ok, not too much glory, but it was your first hand-coded page after all!
If you don't see anything, then compare what you typed with the original I gave you and just go over the process again.
You will get it if you give yourself a chance!
If you're not sure if what you created is looking like it's supposed to, you can check out the final page here and compare
it with your own.
Conclusion
Now that we've built our first web page, we can now move on to building our first web site.